Doküman Kategori:
Ders:
Doğru/Yanlış sorusu, kendi başına çalışabilen veya Kurs Sunumu (Course Presentation), Sınav (Quiz), Dallanmış Senaryo (Branching Scenario), İnteraktif Video (Interactive Video) gibi diğer içerik türleriyle birleştirilebilen basit ve anlaşılır bir içerik türüdür. Bir resim veya video eklenerek daha karmaşık bir soru oluşturulabilir.
Doğru/yanlış soruları oluşturmasına olanak tanıyan ücretsiz bir HTML5 tabanlı içerik türüdür. H5P.com veya Canvas, Brightspace, Blackboard, Moodle ve WordPress gibi içerik yönetim sistemlerini kullanarak H5P eklentisiyle bu içerik türünü oluşturabilirsiniz.
Doğru/Yanlış sorusu, kendi başına çalışabilen veya Kurs Sunumu (Course Presentation), Sınav (Quiz), Dallanmış Senaryo (Branching Scenario), İnteraktif Video (Interactive Video) gibi diğer içerik türleriyle birleştirilebilen basit ve anlaşılır bir içerik türüdür. Bir resim veya video eklenerek daha karmaşık bir soru oluşturulabilir.
- True/False (Doğru/Yanlış) içerik türü oluşturmak için H5P içerik oluşturucuya giriş yapıyoruz. Ardından True/False içerik türünü seçiyoruz.
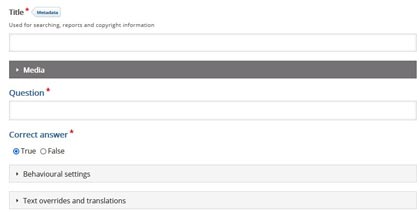
- True/False içerik türünü seçtiğimizde aşağıdaki gibi bir ekran karşımıza çıkacaktır. Burada;
- Title: Başlık – İçeriğimizin Başlığını bu kısma yazıyoruz.
- Media: Sorumuza görsel veya video eklemek istersek bu kısımdan ekliyoruz.
- Question: Sorumuzu yazacağımız yer.
- Correct answer: Doğru cevap hangisi olacak. Cevap doğru ise True, yanlış ise False seçeneğini işaretliyoruz.
- Behavioural settings: Davranışsal ayarların yapıldığı kısım. Otomatik cevap kontrolü, kontrol etme, çözüm gösterme vb… ayarlar.
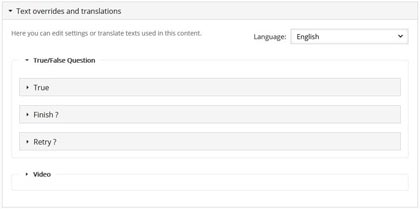
- Text overrides and translations: Metinlerin çeviri işlemlerinin yapıldığı bölüm.
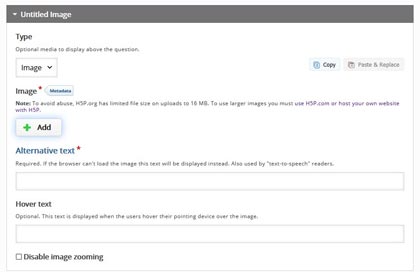
- Media Kısmı açıldığında Image (Görsel) ve Video olarak medya dosyası ekleyebiliyoruz.
- Image (görsel) seçtiğimiz zaman +Add düğmesine tıkladığımızda bilgisayarımızdan görsel yükleyeceğimiz ekran gelmekte. Seçilen dosya otomatik olarak yüklenmektedir. (Image seçildiğinde Zorunlu alan)
- Alternative text: Görsel çeşitli sebeplerle görüntülenmezse gösterilecek alternatif yazı. (Image seçildiğinde Zorunlu alan)
- Hover text: Fare imleci görselin üzerine geldiğinde gösterilmesi istenen yazı. (İsteğe bağlı)
- Disable image zooming: Görselin tıklandığı zaman büyümesini engeller.
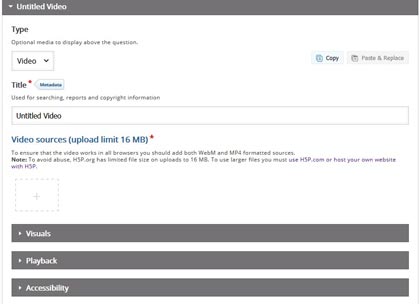
- Medya türü video olarak seçilirse aşağıdaki ekran karşımıza çıkacaktır. Title kısmın video için bir başlık yazmamız gerekiyor. Video yüklemek/url eklemek (youtube, vimeo gibi platformlardan) için Video sources bölümünde + işaretli alana tıklıyoruz.
- + işaretine tıklandığında aşağıdaki gibi bir görüntü gelir. Burada “Upload video file” yazan yere tıkladığımızda bilgisayarımızda olan bir video dosyasını yükleyebiliriz (max.16MB). Youtube ve vimeo gibi sitelerden bir videoyu eklemek isterseniz “Paste Youtube link or other video source URL” yazısının altındaki “Enter video URL” yazan alana video linkimizi yapıştırıyoruz. Sonrasında “Insert” düğmesine tıklayıp işlemi tamamlıyoruz.
- Video ile ilgili ekstra ayarları videonun altındaki; Visuals, Playback, Accessibility kısımlarından yapabiliyoruz.
- Visuals bölümünden yapılabilecek ayarlar:
- Poster Image: Kapak görseli ekleyebilirsiniz.
- Fit video player to use all available space (Mevcut tüm alanı kullanmak için video oynatıcıyı sığdır): Ayarlanmazsa, video oynatıcı video ile aynı en boy oranına sahip olacaktır.
- Show video player controls (Video oynatıcı kontrollerini göster): Video oynatıcıya kontroller ekleyin. Bu, kullanıcıların oynatmasına, duraklatmasına vb. olanak sağlar.
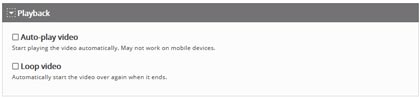
- Playback bölümünden yapılabilecek ayarlar:
- Auto-play video (Videoyu otomatik oynat): Bu işaretlenirse etkinlikle birlikte video da otomatik olarak oynamaya başlar.
- Loop video (Video döngüsü): Bu işaretlenirse video sona geldiğinde otomatik olarak başa döner ve oynar.
- Accessibility bölümünden yapılabilecek ayarlar:
- Add video track (Video bölümleri ekle): Bu özellik ile videomuza altyazı, bölüm, açıklama gibi özellikler ekleyebiliriz. Bunun için uygun bir track dosyası kullanmanız gerekir.
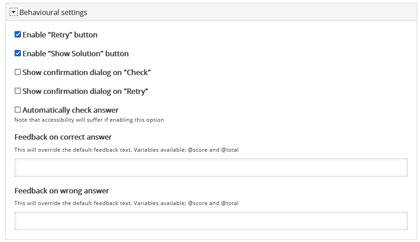
- Behavioural settings kısmından aşağıdaki ayarları yapabiliriz:
- Enable "Retry" button: Tekrar çözme/yeniden çözme.
- Enable "Show Solution" button: Çözümü göster düğmesini aktifleştirme.
- Show confirmation dialog on "Check": Kontrol düğmesini aktifleştirme.
- Show confirmation dialog on "Retry": Yeniden çözmeyi aktifleştirme.
- Automatically check answer: Otomatik cevap kontrolünü aktifleştirme. Kişi seçeneklerden birine tıkladığında cevap otomatik olarak gönderilir. Bu seçeneği aktifleştirmek yanlış işaretlemeden kaynaklanacak hataları artırmaktadır. Unutmayınız…
- Feedback on correct answer: Doğru cevap verildiğinde verilecek geri dönüt. Burada kullanılacak değişkenler @score (alınan puan) ve @total (toplam puan) dır. Buraya şöyle bir dönüt yazabiliriz: Tebrikler. @total puan üzerinden @score puan aldınız.
- Feedback on wrong answer: Yanlış cevap verildiğinde verilecek geri dönüt. Burada da kullanılabilecek değişkenler @score (alınan puan) ve @total (toplam puan) dır. Örnek geri dönüt: Üzgünüm. Cevanınız yanlış. Doğru cevap …………………. Olacaktı. @total puan üzerinden @score puan aldınız.
- Text overrides and translations bölümünde ise çeviriler ve metin düzeltmelerini yapabilirsiniz. Medya kısmında seçilen medya türüne göre ekstra çeviri ve düzetlme seçenekleri gelecektir. Türkçe diline tam bir çeviri sunmadığı için Google Translate gibi çeviri araçlarını kullanabilirsiniz. Burada dikkat etmeniz gereken @ ve : ile başlayan değişkenlerin çevirisini yapmayıp olduğu gibi kullanmanızdır.
Sizin de aklınıza gelen kullanılabilecek konular varsa yorum kısmına eklemeyi unutmayınız.